| about | works | resume | contact |
Coby suggested a “mail to” option, for ‘saving the image’ which I will look up to see if I am capable of coding it for my own game. Another suggestion was to add a ‘preloader’ type code to allow the sound not to be delayed because everything would have been loaded.
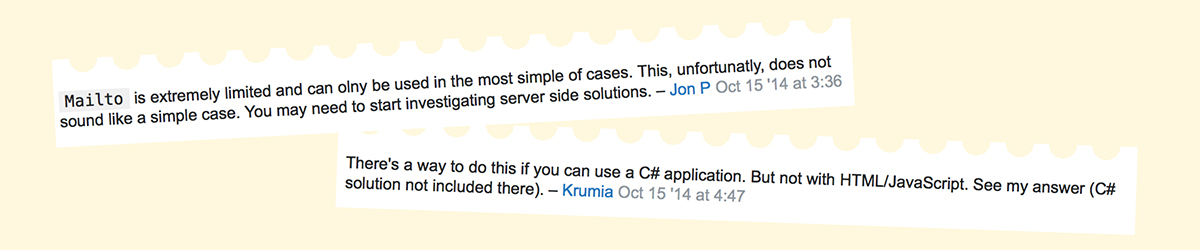
Upon looking some help and websites about mailing an image to a person using JavaScript or HTML, there were some answers as to how to do it, but with another coding language, which is above my capabilities and the time constraint. So, after seeing these answers, I decided to just leave it for now.

Upon researching ideas of how to implement this onto my website, it seemed as if I have to create my own gif, which I wish I had the time to do. The sounds on my game does not seem to be a delay because of loading problems, but because of something else. I did put in a disclaimer at the top which warns the user that the sounds are a bit slow.
I found that this process of going from an idea to having a (almost) fully working game was very exciting to go through. Going through the wireframing, the ideation and the coding was a wild ride, but at the end, it was exciting. In terms of coding, I know what I am not the best coder, and my code isn't as efficient as I would like, so it made it a bit hard to change things right after I coded the initial wireframe.
I am happy with the final result of the game, but I feel like I could have tried a little harder with trying out solutions. I wish that my code was written a bit better so I could better take the feedback and implement it on my code.
There were quite a few things that Coby had given me feedback on, and a few things I had to overcome. Here is a quick rundown of how it all went down:
The cross marks were made redundant with the addition of the user being able to tap on the image to put it on and put it off. I just used a simple toggle and hide and show code for the javascript.
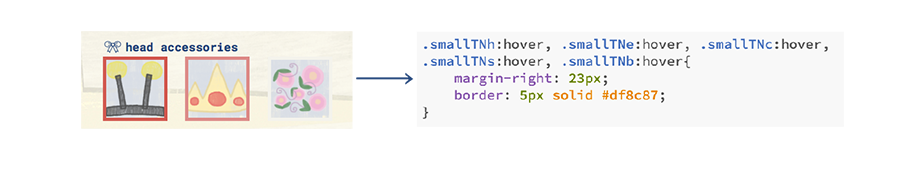
This goes back to the User Feedback heuristic of Nielsen's. I had an indication, but Coby suggested it should be more obvious. To overcome this problem, I just made the borders thicker. I also added hover states to give more feedback to the user.
Sound is one of the biggest technical issues. I wanted to give some type of feedback, in terms of sound. The sound file I had was a bit too long, which was an intial problem, so I had to trim the file's length. I just used a music editor, which allowed me to trim the sound file, and shrink it down to make the length overall shorter. It is a bit slow, if the user clicks on too many items at once, the sound won't go on for all of it. There is a bit of delay, but it doesn't seem to be connected to connectivity issues. There is a disclaimer at the top of the page to warn the users.
This was another big issue. I had looked up solutions for weeks, but it still didn't end up being implemented in my code. From opening the image in a new tab, to mailing the image to the user. It seemed way above my capabilities. To overcome this, I added a little paragraph on top which tells the user what to do if they want to save an image. They can just screenshot!
It took me quite a while to figure out how to code the reset button in the most efficient way. At the end I opted for something pretty obvious, nevertheless, it works!
It did take me a while to do all the art for this game. If I wanted to change anything, it would take quite a while because I would have to redraw and recode things.
I had to go through and figure out how to write the code for the reset button. It is similar to the other buttons, however it just pretty much turns everything off. I couldn’t figure out how to do the shorthand way (by using the same image class for everything), because each type of item has its own class (which I set myself up for) and therefore the lengthy lines of code.

Since the hand cursor doesn’t show up when the user hovers over something clickable, I have added hover attributes to give a feedback status to the user, to let them know something is clickable. For example, below, the bee head accessory is selected, but the mouse is hovering over the crown thumbnail.

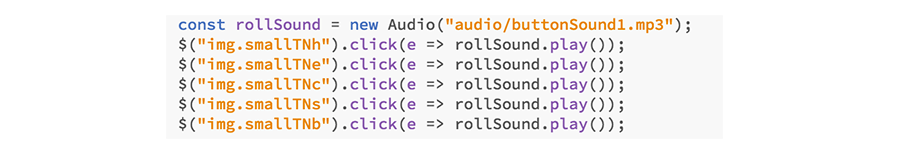
I added a small sound effect that would turn on whenever the user clicks on a thumbnail or a button. It is slightly slow, and will play after the first sound stops playing, so sometimes, if the user is too quick, the sound won’t play in time. I tried to use a fade in attribute to give an illusion that the image is ‘loading’, but even that was too hard for me.
The code that I ended up implementing is:

I had a look at ways to save an image of Cinnamon, by looking at existing games where users are able to save images (games/widgets like sketching games, and dress-up games). I looked at the ‘inspect element’ feature on safari, however it was not helpful.
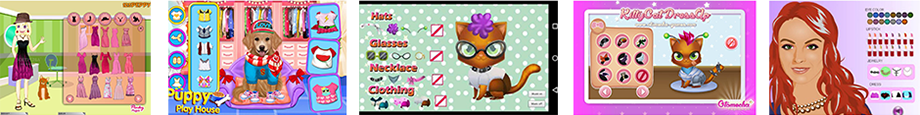
Examples of existing games:
This web application gives the user many options as to how to save the image, and I liked the “save region” idea but I don’t really know how to implement the code. The website also gives the user a chance to save their image in whatever format they desire. Another way this website uses the save option, is to open the image in a new tab, which I will try to do.

There were so many lines of code for so many of the examples and I couldn’t really figure out how to implement the code to suit my game:
I found this website to open images in a new window, which I will try to implement on my code.
I think another way I could implement this idea is to have a hidden div, and stack up the images, depending on what the user clicks. And once they click on the save button, then the hidden div will open in a new browser (and therefore will no longer be hidden), and there the user can do whatever they want with their now showing div.
Another thing I had forgotten from Coby’s critique was the ‘how to play’ instructions bit for the user. I added a few lines to explain how to use the widget to the user. There is also a link to my process book :--)

I got Coby to have a look at my progress and he gave me some feedback. Things like: getting rid of the cross marks on the right side of the thumbnails, because a) the user can click on the thumbnail to toggle the item on and off, and b) the user can click on another item (of the same row) and have the previous one toggle off and c) there is a reset button which would, by default, toggle off every single item.
Coby also suggested that I change the stroke width of the border once it’s turned on, because some of the artwork hide the orange border (and it isn’t obvious enough).
Another thing that Coby has suggested is an option for the user to “save” their outfit, ie, save a screen capture or an image of the current outfit the user has chosen.
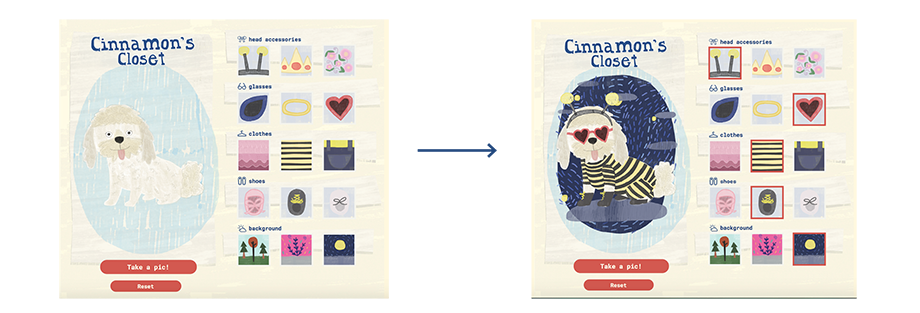
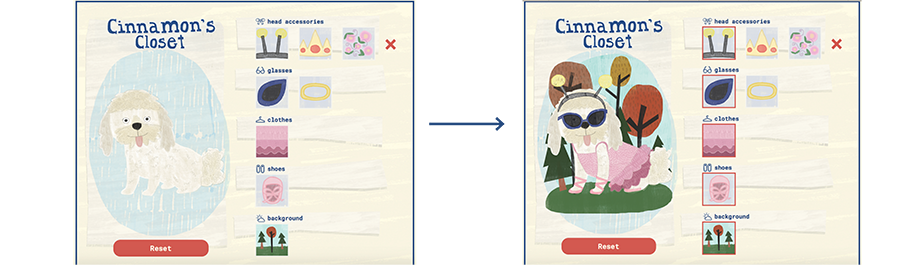
I had to change the dimensions of my game slightly to accommodate for the loss of the cross marks, and the addition of the new “Take a pic!” button. I then added in the rest of the thumbnails, and I changed the border stroke too. The image below (on the left) shows the before state (nothing pressed) and the image below (on the right) shows some items of clothing ‘ON.’

I did a really quick search as to how I would code for the user to be able to save their image, and it seemed like a lengthy process. But here are some future links to look into for saving images to the user’s computer:
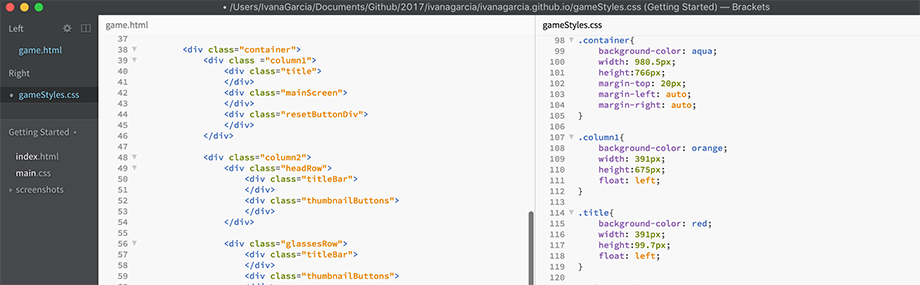
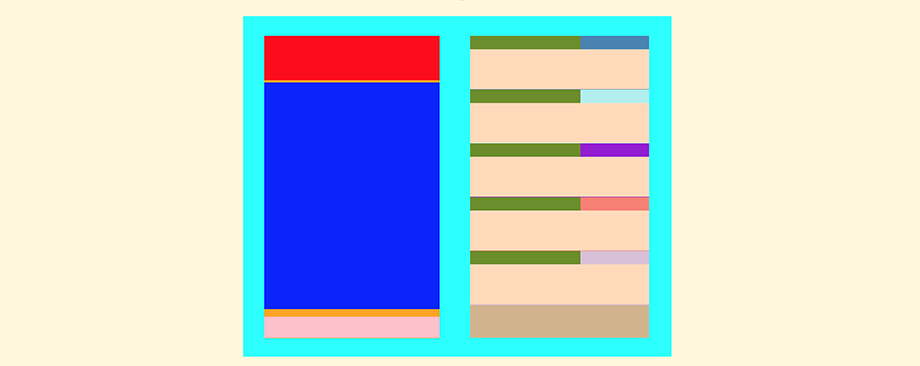
I started off with wireframing, using divs of different colours to help me get a sense of where everything fits on the page. I used my existing wireframe to help me lay everything out.

I then used margin rules to position those divs in specific places. I tried to be consistent, where I would try to only change the top margin rule and the left margin rule. I also tried to use Gestalt Principles to help me group things (ie things grouped together are seen to be connected versus things that are not relatively close to each other.)

I then inserted the top row of images, and I tested out different ways to display the information, in terms of code. I looked up ways to hide and show elements using jQuery(I used toggle for this). I also added in a display style css value so the toggle starts off as ‘hidden’ instead of shown. I also added a toggle class, which helped me when highlighting a specific thumbnail (when it is ‘shown’). This code below allows the user to tap on any of the thumbnail, and the corresponding item will show up on Cinnamon. If they click on another item in the same row, the existing item will be hidden, and thus show said clicked item.

To get the layers to overlap, I had organised the big photos in a way which allowed for such layering. I also added multiple classes to the different rows/categories. Here are two screenshots, one with nothing selected, and the second one with something from one of each selected.

Right now I think that I'm okay with where I am headed. My only worry is the efficiency of the code. I am sure that there are a million easier ways to do what I am doing!
A dress up game with mty dog, Cinnamon as the main character. The design style will be illustrative, and doodle-like with different brush patterns.
I will need to create my own art, using photoshop and a variety of brushes that I have made using scanned in elements. I hope to finish this project by the deadline that the professor has set.
I will start off with researching existing dress up games to see similar patterns, and I will research existing art, for which I'd like to model my own art after.
I will be using Photoshop for the art, inDesign to quickly wireframe, and Brackets for coding.

On the left, it shows the default, with nothing chosen. On the right shoes an outfit picked out for cinnamon. The colour scheme uses a similar one to my website. The icon style also uses a similar aesthetic to my website. Once an item is selected, there will be a red border that is shown to give the user visibility as to what they’ve clicked on. There is a cross so they could hide the particular item. There is also a big reset button at the bottom so the user could restart the dress up game.
These are all the accessories and clothing that I will be using for this game. These are in PNG format, which supports transparent backgrounds. I used photoshop and an assortment of brushes to give the collage/doodle look:

Here are all the thumbnails that I will be using for the game. These will act as buttons for the user to click on:

Here are the icons and buttons that will be used in the game:

I will be using jQuery, and basically layer all the images on top of each other, and by default have them ‘off.’ Once the user taps on an accessory or clothing, it will turn the accessory/clothing ‘on.’
A dress up game, but with my dog, Cinnamon as the character the user is dressing up.
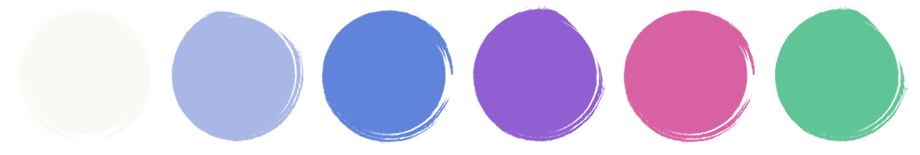
I wanted something youthful, vibrant and fun, but at the same time, I want it with softer tones to suit the doodle/drawn style I am after. Possible colours include:

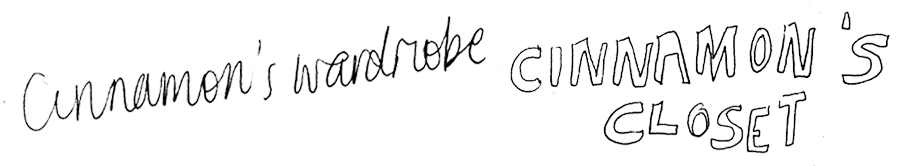
For the name of the game ‘Cinnamon’s closet’ I am planning to use my own handwriting, stylized to suit the drawn aesthetic of the game. Here are some sketches:

For the body text of the game, if any, I will use the typeface Montserrat, because I feel like the circular san-serif typography looks more modern and youthful compared to a serif font.

I looked at existing dress up games to get an idea of the layout, colour and content. Here are some inspiration.

My grid is roughly based off a 12-column layout grid:

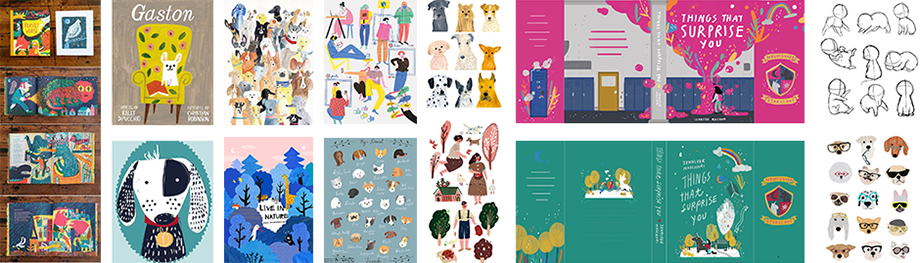
I wanted a doodle/drawn aesthetic to the game, which I know will be difficult to pull off, especially if I will draw things on the computer. Here are some inspiration:

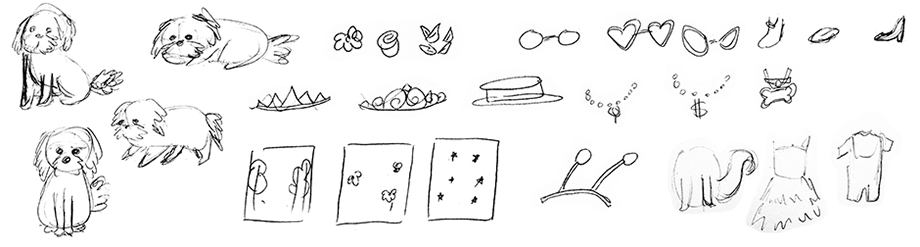
Quick sketches of potential content for accessories and clothing, and the look of Cinnamon.

I found some pens from codepen that I can base my code from, for example:
Javascript is used, with PNG images layered on top of each other. Once a button is clicked, the accessory, or clothing item is revealed.